b3ce717c-9ee3-4c80-a3d1-de42f3563496 with the company name Apple, Inc and Stripe Customer ID cus_P5iEJpWPKP3xXI.
 Tenant metadata is always accessible via:
Tenant metadata is always accessible via:
- API
- Job Lifecycle webhooks
- Tenant configs, for use in your ETL scripts
- The admin panel Tenant dashboard
How to add tenant metadata
There is no central “custom field” list in hotglue. Metadata is added per-tenant, and types are not enforced. That means that you can add any metadata field to any tenant without validationUsing the widget
Metadata can be added using the built-intenantMetadata option in the widget. When any widget function is called with a tenantMetadata option object, the tenant ID will be associated with your chosen metadata. This is supported in the Javascript widget (hotglue.com/widgetv2.js) or in React versions ≥ 1.4.9.
For example, you can add tenant metadata using the javascript HotGlue.link function as below:
🚧 Note: tenantMetadata overwrites existing metadata fields When you pass tenantMetadata to the widget, hotglue overwrites your metadata object with whatever is passed to the widget. If you do not pass all metadata values to the widget, this becomes a destructive action.
Using the API
Metadata can be added with a PUT to the/metadata endpoint. Learn more about tenant metadata APIs here.
Using the admin panel
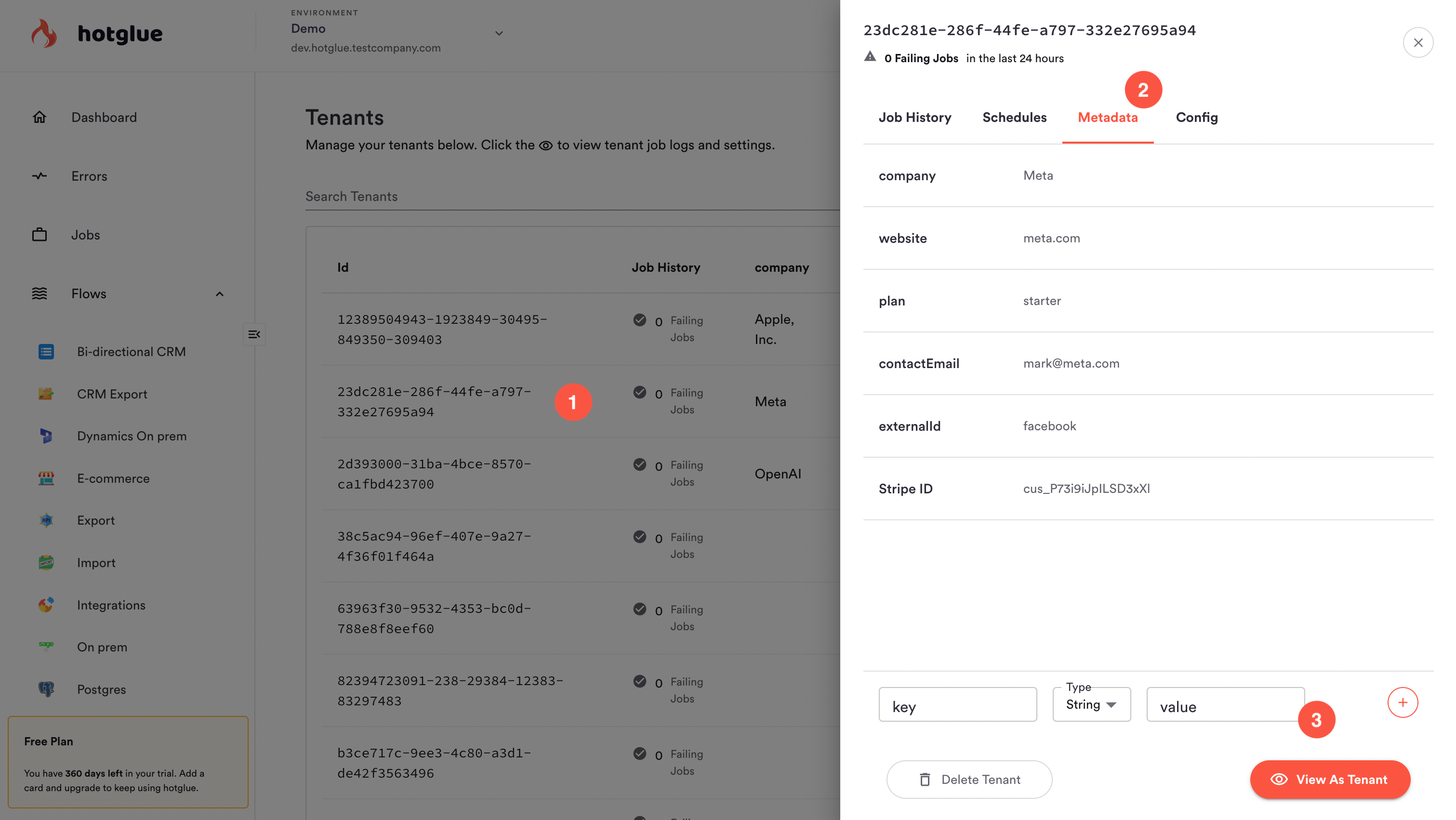
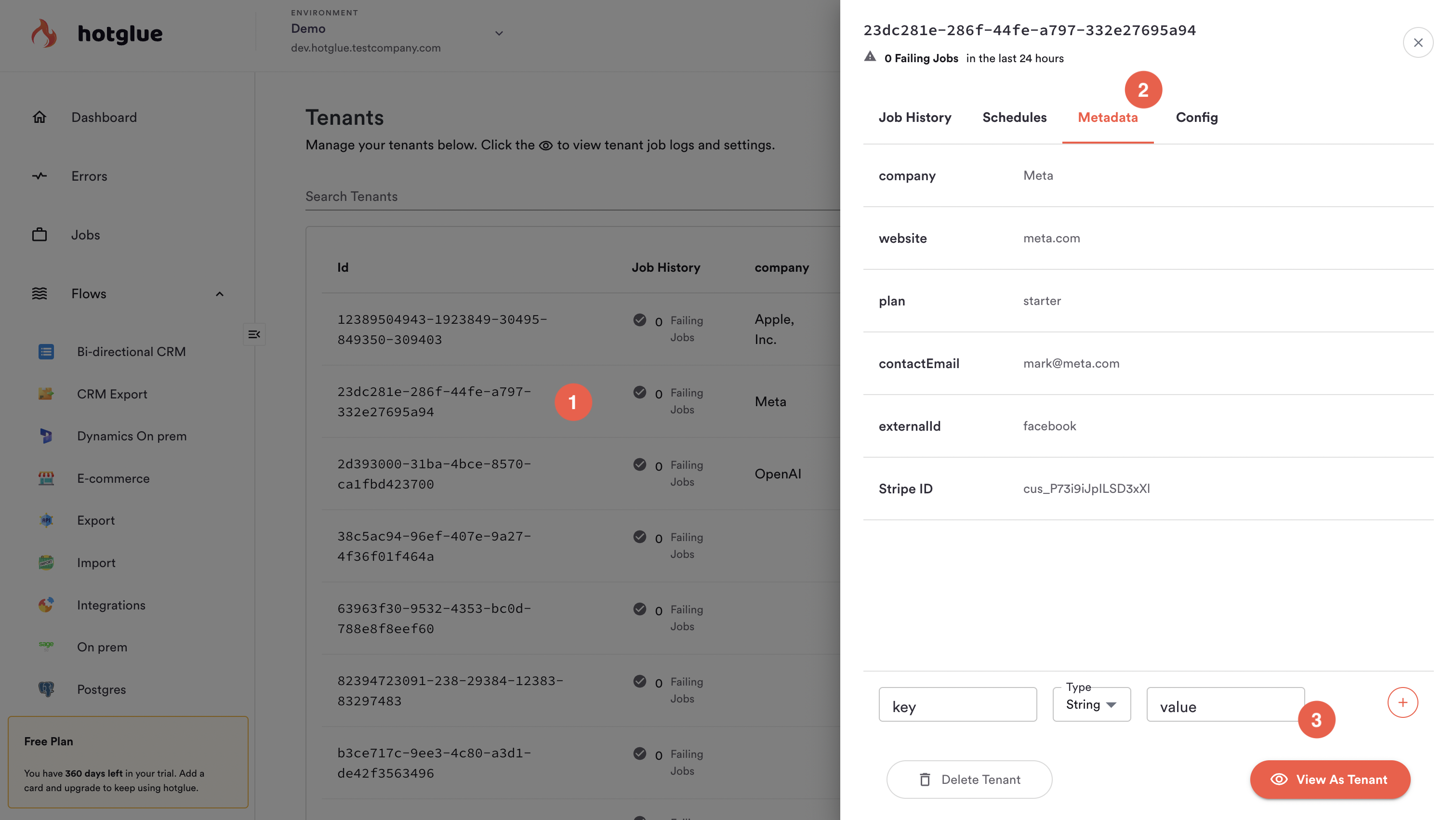
Metadata can be added directly from the hotglue admin panel. To add metadata:- Navigate to the tenant management dashboard
- Click on any tenant (not the 👁 icon) to bring up the tenant management panel
- Navigate to the Metadata tab
- Type in a field name, type, and value
- Click
+to add your new metadata field
 You can then configure which metadata is shown by clicking Edit Columns in your Tenant list, or edit metadata by clicking the pencil icon next to a field in your tenant management panel.
You can then configure which metadata is shown by clicking Edit Columns in your Tenant list, or edit metadata by clicking the pencil icon next to a field in your tenant management panel.
Differences between tenant metadata vs. tenant config
Tenant metadata is stored in the tenant config. That means that you can technically utilize metadata in any way that you use the tenant config—for example, as flags in ETL scripts. Inside the tenant config, metadata is structured like below:tenant-config.json
| Properties | Tenant Config | Tenant Metadata |
|---|---|---|
| Supports nested objects | ✅ | ❌ |
| Can be managed via the admin panel or API | ✅ | ✅ |
| Can be managed via widget embed code | ❌ | ✅ |
| Sent in job lifecycle webhooks | ❌ | ✅ |